React Native 화면 출력을 제어하는 StyleSheet 정복하기
- 안드로이드 앱개발 필수 프로그램 설치
- React Native 에서 Expo 설치방법
- React Native 첫번째 프로그래밍
- React Native 앱 화면을 구성하는 문법들
- React Native 버튼의 선언 방법 및 버튼의 종류
- React Native 이미지 불러오는 2가지방법 (내부,외부)
- React Native 화면 출력을 제어하는 StyleSheet 정복하기
안녕하세요 DIY TUBE입니다.
저번에 배워봤던 화면을 구성하는 문법을 잘 살펴보면
StyleSheet라는 것이 궁금하실겁니다.
대충 감잡으신 분들도 계시겠지만
Viw, ScrollView, Text, TouchableOpacity 등등 광범위하게 사용되는
화면의 출력에 기여하는 객체입니다.
사용할땐 모든 style 속성에 객체 키값을 부여하여 적용합니다.
지금부터 한번 알아볼까요?
StyleSheet의 선언방식 및 사용법
우리가 첫번째로 생성했던 프로젝트 코드를 다시한번 살펴보겠습니다.
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
메인 함수인 App함수의 밑에를 보면
styles라는 객체를 StyleSheet형식으로 생성하는 형태입니다.
선언 방식
const styles=StyleSheet.create({ });
대괄호 안쪽의 부분에 여러분들이 이쁘게 꾸밀 객체를 하나하나 생성하는 것입니다.
위의 코드에서는 container이라는 객체가 한개 뿐인데
여러분들이 원하는 객체를 무제한 생성할 수 있다는 뜻입니다.
사용 방식
<View style={styles.객체이름}>
사용하는 방식은 View를 예를 들었는데
모든 곳에 위와같이 사용을 하실 수가 있습니다.
StyleSheet 의 자주 사용하는 속성
StyleSheet의 사용법은 위에서 다뤄봤습니다.
그렇다면 StyleSheet에 자주 사용하는 속성은 어떤게 있는지 살펴보겠습니다.
레이아웃을 관여하는 속성들
flex
영역을 얼마만큼 비율로 사용을 할것인지에 대한 속성입니다.
(사용예) flex: 1
1이라고 설정한 상태고 레이아웃이 한개로 구성되어 있다면
전체화면을 가져가게 됩니다.
backgroundColor
영역의 배경색을 지정합니다.
(사용예) backgroundColor:"#fff"
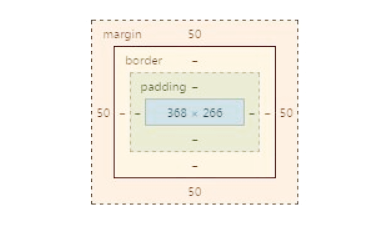
margin
영역 바깥의 컨텐츠 이격 공간을 뜻합니다.
(사용예) margin: 10
padding
영역 안의 컨텐츠 이격 공간을 뜻합니다.
(사용예) padding: 10
borderRadius
테두리의 구부러짐을 결정합니다.
(사용예) borderRadius: 10
borderWidth
테두리의 두께를 지정합니다.
(사용예) borderWidth: 10
borderColor
테두리의 색상을 지정합니다.
(사용예) borderColor:"#fff"
borderStyle
테두리의 스타일을 지정합니다.
세가지 속성이 있습니다. solid : 실선, dotted : 원으로 이루어진 점선, dashed : 일반 점선
(사용예) borderStyle:"solid"

문자에 관여하는 속성들
color
글자 색을 지정합니다
(사용예) color:"red"
fontSize
글자 크기를 지정합니다.
(사용예) fontSize: 10
fontWeight
글자의 두께를 결정합니다.
(사용예) fontWeight:"500"
textAlign
가로기준으로 글자의 위치를 지정합니다.
주로 사용하는 속성은 세가지가 있습니다
left, right, center
(사용예) textAlign:"center"
이상으로 StyleSheet 의 사용법과 속성들에 대해서 알아보았습니다.
You Can Do It~!